Назад Содержание Вперед
Введение в POSIX'ивизм
(C) Алексей Федорчук, 2005
Опубликовано на сайте
LinuxCenter
Интермедия: html-редактор Quanta Plus
Составление web-документов - частный случай работы с текстами вообще. И потому эта интермедия посвящается системе разработки web-приложений Quanta Plus - программе, начавшей свое существование как обычный редактор html-кода, но быстро переросшей эти рамки. Она требует предварительного знакомства с главой 18.
Содержание
Появление web и html можно сравнить с изобретением полковника Кольта, уравнявшего, вопреки воле Господа, людей сильных и слабых посредством широко известного из литературы и кино инструмента. Если в доинтернетовскую эру автору для публикации своих произведений требовалась мощная производственная база (или - контакт с лицами и организациями, таковой располагающими, сиречь издательствами), то с появлением web все оказалось в его руках - Всемирная паутина предоставляет неограниченные возможности для творческого самовыражения. Единственное условие - умение представить свое произведение в одной из форм, для этой самой паутины приемлемых. А формой, наиболее универсальной из приемлемых, является самая тривиальная html-страница - структурированный текст, размеченный посредством соответствующих тегов.
Разметка html-страницы - занятие не сложное, однако расставлять теги все равно нужно. И потому не замедлил появиться инструментарий для выполнения этого процесса. В том числе - и ориентированный на открытые и свободные POSIX-совместимые платформы, из каковых наибольшее распространение получил Linux (и, в меньшей степени, FreeBSD). Опять же обращаясь к собственным воспоминаниям, замечу, что именно подготовка web-материалов оказалась той областью, в которой мне впервые (в далеком уже 1998 году) удалось применить мощь POSIX-систем в мирных, то есть настольно-производственных, целях.
К слову сказать - работа с html-материалами представляет интерес отнюдь не только для профессиональных web-дизайнеров, web-мастеров и прочих лиц, по долгу службы связанных с Интернет-технологиями. Ибо это - чуть ли не единственный (за исключением plain text, конечно) формат, почти однозначно воспринимаемый на всех аппаратных платформах, во всех операционных системах, в любом национально-языковом окружении (в том числе даже и русском, с его многочисленными кодировками Великого и Могучего). И, в отличие от чистого текста, позволяющий представлять материал в структурированном и визуально оформленном виде.
Изначально существовало два направления в технологии подготовки web-страниц - визуальное их редактирование и редактирование html-кода. В первом случае порядок действий точно такой же, как и при подготовке для печати обычных текстов в программах, именуемых по русски обычно текстовыми процессорами, вроде всем известного MS Word (на самом деле text processor - это совершенно другая вещь, а программы этого класса в оригинале именуются word processor, но это тема для отдельного разговора). Что легко и просто, однако далеко не всегда способно дать результат, адекватный задуманному (а при отсутствии специфического опыта - подчас прямо противоположный). И потому о визуальных редакторах речи здесь не будет.
Да, еще: все сказанное ниже относится к работе с преимущественно текстовыми web-материалами. Подготовка web-графики - тема совершенно отдельная, и здесь почти не затрагивается.
В качестве же редактора html-кода можно использовать обычный текстовый редактор. Каковых в свободном исполнении, как известно, существуют многие множества. Причем тут опять же возможно два подхода - ввод тегов в процессе набора материала или предварительная его подготовка в формате plain text с последующей его разметкой. И то, и другое в принципе не влечет за собой никаких сложностей, но весьма занудно, так как сводится к многократному повторению рутинных действий. И потому возникает естественное желание как-то автоматизировать этот процесс (ибо, как неоднократно подчеркивалось, приверженность смертному греху лености - неотъемлемый атрибут истинного POSIX'ивиста).
Напрашивающееся решение автоматизации ввода тегов в уже существующий текстовый материал - использование shell-скриптинга. Благо среди классических Unix-утилит нетрудно отыскать соответствующие средства, например, потоковый (неинтерактивный) текстовый редактор sed. В сочетании с утилитами поиска файлов и последовательностей символов в оных (find и grep, соответственно), он, благодаря штатным средствам POSIX-систем (механизмам конвейеризации команд и перенаправления их ввода/вывода), способен решить большинство задач html-разметки (и не только ее). Дополнительный плюс этого подхода - возможность пакетной разметки большого количества web-страниц одновременно.
Есть, однако, и минусы. Сочинение shell-скриптов вообще требует некоторых навыков, а в данном случае необходимо еще и знание особенностей собственно утилиты sed (или - языка awk, также пригодного к выполнению этой задачи). Требуются и некоторые чисто программистские навыки - представление об операторах, например. Все это, конечно, дело наживное - однако, по моему скромному мнению, временные затраты на сочинение сценариев html-разметки оправданы только в том случае, если уже имеется достаточно большой объем чисто текстовых материалов, которые необходимо претворить в web-страницы. При сочинении же их с нуля более целесообразно автоматически вводить теги одновременно с набором текста.
Благо и тут свободные программы - в лице обычных текстовых редакторов, - окажутся небесполезными. Практически любой представитель этого семейства, функциональность которого выходит за элементарные рамки (а за точку элементарности можно принять штатный ee из FreeBSD и nano, входящий в большинство Linux-дистрибутивов), располагает собственным макроязыком программирования. Остается только сочинить соответствующие макросы и привязать их к "горячим" клавишам, чтобы в дальнейшем в ответ на нажатие, скажем, клавиши F1 получать заголовок 1-го уровня, клавишей F4 оформлять параграфы (тег <p>) и так далее. Если же и макросы сочинять лениво - в распоряжении пользователя всех более-менее "продвинутых" редакторов имеется возможность протоколирования собственных действий с оформлением результата в виде макрокоманд. В предшествующей главе можно найти примеры того, как легким движением руки универсальные текстовые редакторы joe и nedit превращаются в специализированные инструменты для создания web-страниц. А для таких гигантов текстового редактирования, как vim или emacs дополнения для html-разметки придуманы давным-давно - нужно только их поискать на соответствующих сайтах (для начала - на http://www.vim.org и http://www.gnu.org/software/emacs, соответственно).
Особого внимания в качестве web-инструмента заслуживает kate - наиболее мощный из штатных текстовых редакторов KDE. Как и в файловом менеджере konqueror, описанном в предыдущей интермедии, парадигма его - интеграция эпонимического средства (в данном случае - текстового редактора) со средствами визуализации файловых операций и полноценным эмулятором терминала, к коим добавлен мощный инструмент для поиска файлов. Есть в kate и штатные способы полуавтоматического ввода тегов HTML (и даже XML, с проверкой валидности последних), и средства ведения проектов, и многое другое. Правда, расширение штатных возможностей этого редактора - задача нетривиальная, требующая уже всамделишнего умения программировать. Однако и наличных модулей расширения для kate (объединяемых в комплекс KPart) хватает для решения многих и многих задач.
Такой адаптированный текстовый редактор - прекрасный инструмент для работы с отдельными web-страницами и небольшими их наборами, типа домашних страниц. Однако плох тот "хомяк", который не мечтает стать полноценным контент-сайтом. А при работе с таковым хочется уже большего - средств ведения проектов и поддержания их целостности, как минимум.
Конечно, и эта проблема решаема штатными POSIX-средствами. Все уважающие себя текстовые редакторы POSIX-мира позволяют запускать внутри себя команды оболочки и командные конструкции, в том числе и пользовательские сценарии. И ничто не мешает сочинить набор скриптов для открытия группы объединенных в проект файлов, проверки целостности внутренних ссылок, предварительного просмотра в распространенных браузерах и прочих функций, ожидаемых от средств ведения проектов. Кроме одной мысли - а не изобретаем ли мы тем самым велосипед? И не сделал ли это кто-нибудь до нас?
Поскольку пользователь POSIX-систем стоит на плечах гигантов, ответ, разумеется, будет положительным. Остается только такие средства отыскать. К счастью (или - к сожалению?) полноценных редакторов html-кода для свободных платформ не так и много - всего три. Это bluefish и screem, базирующиеся на библиотеке Gtk, и Quanta Plus, предназначенная для работы в среде KDE (и, соответственно, использующая библиотеку Qt). Именно о последней и пойдет речь далее в этой заметке.
Итак, Quanta Plus - программа, позиционируемая как универсальное средство web-разработчика. Это - относительно недавнее достижение свободной софтверной мысли: первые ее версии появились в начале 2000 года. В числе разработчиков ее - норвежец Эрик Лаффон (Eric Laffoon) и два наших соотечественника, хотя и бывших - с Украины: Дмитрий Поплавский и Александр Яковлев (рис. 20).

Рис. 20. Приятно, что в числе разработчиков quanta есть и наши соотечественники, хотя и бывшие
Некоторое время quanta развивалась как самостоятельное приложение, затем в виде отдельного пакета была включена в штатный комплект KDE. Ныне (начиная с KDE версии 3.3.1) quanta - главная составляющая KDE-пакета kdewebdev, включающего также еще несколько утилит этого профиля (о некоторых я расскажу в конце этой интермедии).
Об установке quanta много говорить не стоит - ее можно инсталлировать штатными средствами конкретного дистрибутива вместе со всей средой KDE или отдельными ее компонентами. Нет препятствий и для ручной сборки пакета из исходников - предварительно нужно только озаботиться установкой kdebase и kdelibs (прочие зависимости - опциональны, и будут выведены по завершении исполнения конфигурационного сценария).
Запуск quanta также элементарно прост и может быть выполнен а) из K-меню (через пункты Разработка -> Среда web-разработки (Quanta Plus), из строки мини-терминала (пункт K-меню Выполнить программу) или в) просто из терминального окна (в двух последних случаях нужно просто набрать в командной строке quanta). Иконку для запуска quanta можно вынести на рабочий стол или в панель задач KDE. Можно и просто открыть html-файл в редакторе, щелкнув в konqueror'е на нем правой клавишей, выбрав из контекстного меню пункт Открыть в - подпункт Quanta Plus будет наличествовать по умолчанию.
По своему запуску quanta обеспечивает обычные для программ этого класса возможности набора и редактирования html-кода: автоматический ввод основных тегов и их атрибутов, подсветку синтаксиса, предварительный просмотр web-страницы и так далее. Весьма развиты просто средства обработки текстов - поиск и замена (в том числе с использованием регулярных выражений), проверки орфографии. Из web-специфичных "продвинутых" возможностей стоит отметить, во-первых, уже упоминавшиеся средства управления проектами (удачно дополняемые интегрированным файловым менеджером, представляющим собой облегченный вариант konqueror) и, особенно, визуальный редактор, позволяющий выполнять html-разметку методами, привычными по работе с текстовыми процессорами.
Допускает quanta также и весьма изощренные приемы работы - с языком разметки XML и стилевыми таблицами, сценариями PHP и многим другим, необходимым для профессионального web-мастера. Однако в этой заметке я сконцентрирую свое внимание на то, что этот редактор дает народу (то есть простому пользователю), и как его настроить оптимальным образом для набора html-документов.
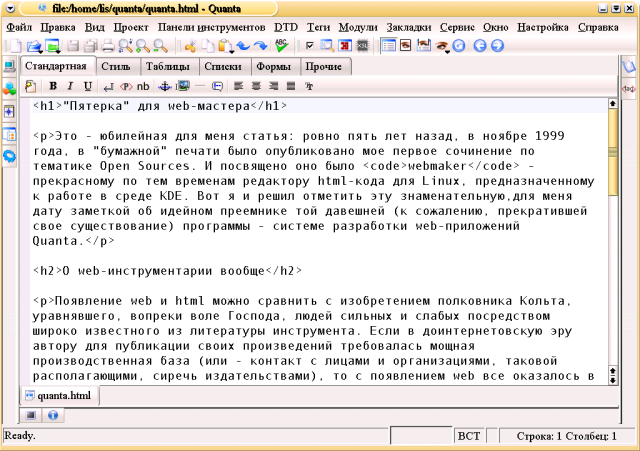
Функции обработки html-материалов реализованы в quanta посредством весьма специфического интерфейса. Рисунок 21 показывает примерный вид редактора по умолчанию. Можно видеть, что собственно рабочее поле - область редактирования html-кода (а режим прямого редактирования здесь основной), - обрамлено множеством инструментальных панелей и прочих интерфейсных элементов.

Рис. 21. Web-редактор quanta - интерфейсные элементы по умолчанию
Вдоль верхней границы рабочей области имеем (сверху вниз): а) строку главного меню; б) главную инструментальную панель; в) панель закладок, в которые сгруппированы теги, и г) соответствующую каждой закладке собственно панель тегов.
О главном меню можно говорить или очень много, или ничего. Поэтому отмечу только, что через него осуществляется доступ ко всем функциям программы, которые в принципе доступны. Ну а смысл каждого пункта и подпункта ясен либо из его названия (при установке русской KDE-локали интерфейс quanta, как и всех KDE-приложений, оказывается русскоязычным, и сложностей с пониманием не возникнет даже при незнании английского языка), либо (в редких случаях) устанавливается методом ползучего эмпиризма.
Не буду распространяться и на тему главной инструментальной панели: при наведении на любую ее пиктограмму всплывает исчерпывающая (и русскоязычная) подсказка.
А вот о закладках и соответствующих панелях тегов (в терминологии quanta они именуются пользовательскими панелями инструментов) стоит сказать подробнее: именно через них мы в дальнейшем будем выполнять тонкую индивидуальную настройку редактора.
По умолчанию закладок шесть:
- Стандартная
- Стиль
- Таблицы
- Списки
- Формы
- Прочие
Смысл их более-менее понятен из названий, однако некоторые комментарии все же лишними не будут.
Панель Стандартная объединяет элементы, используемые постоянно в ходе разметки тела html-страницы: параграфы и разрывы строки, гиперссылки и вставки изображений, выделения и выравнивания. Стоит отметить, что полужиному и курсивному выделению соответствуют не визуальные теги <b> и <i>, а структурные теги <strong> и <emphasis>, а выравнивание достигается значениями атрибутов тега <div>. Вообще, весьма точное следование букве спецификаций W3C - одна из характерных черт редактора quanta.
В панель Стиль объединены теги для заголовков (с 1-го по 4-й уровень), преформатированного текста, верхних и нижних индексов, цветового выделения, а также для работы со стилевыми таблицами (CSS).
Пиктограммы панели Таблицы позволяют создать таблицу целиком (Редактор таблиц) - с требуемым числом строк и колонок, с заголовком, шапкой, примечаниями и даже данными. Возможно и поэлементное создание таблицы в абсолютно любой последовательности.
Панель Списки предназначена для создания именно этих элементов html-разметки - нумерованных и ненумерованных списков (ordered lists и unordered lists, соответственно) и их элементов (list items), а также списков определений (definition lists).
Панель Формы служит для создания простых интерактивных элементов web-страницы - форм, выпадающих меню, переключателей, радиокнопок и т.д.
Наконец, в панель Прочие попало несколько пиктограмм, не охваченных в предыдущих закладках, как то: вставка даты/времени, ссылки на адрес электронной почты, метатегов, мнемонических кодов для замены специальных символов (типа символа копирайта и "собаки" - во избежания спамового завала в адресах электронной почты вместо @ лучше использовать его эквивалент @, мастер создания фреймовой структуры.
Очень важна пиктограмма Прочие теги. Во-первых, внимательный просмотр пользовательских панелей и пункта Теги главного меню показывает, что все многообразие тегов современного html не охвачено ни там, ни там. И потому, если потребуется вставить тег типа <code>, придется обратиться к этой кнопке. Во-вторых, элементы xml-разметки в quanta также не предусмотрены - их на первых порах придется задавать посредством пиктограммы Прочие теги. Хотя в дальнейшем мы увидим, что и ту, и другую операцию легко автоматизировать.
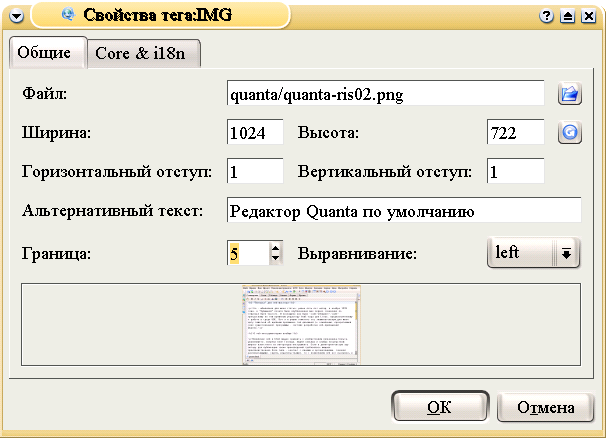
Все кнопки пользовательских панелей можно разделить на две группы - обычные и диалоговые. Нажатие первых вызывает вставку простого тега (при необходимости - как отрывающего, так и закрывающего), например, параграфа или разрыва строки. Диалоговые же кнопки связаны с тегами, требующими (или допускающими) указания атрибутов и их значений. В этом случае вызывается диалоговая панель, в соответствующих полях которой можно указать требуемые параметры, как это можно видеть на примере тега <img> на рис. 22.

Рис. 22. Указание значений атрибутов для тега <img> при вставке изображения в html-страницу
Редактировать значения атрибутов тегов можно и иным способом: достаточно щелкнуть правой клавишей на теге, допускающем указание таковых, - и в появившемся контекстном меню выбрать пункт Редактировать тег для вызова той же диалоговой панели.
Основных элементов интерфейса (меню, главной панели и панелей пользовательских панелей) вполне достаточно для разметки html-страницы. Дополнительные же элементы (панели, обрамляющие рабочую область с трех остальных сторон) призваны повысить комфортность работы, либо же служат специальным целям.
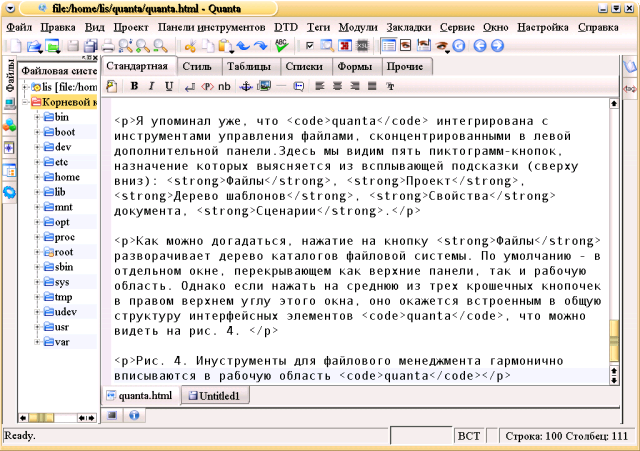
Я упоминал уже, что quanta интегрирована с инструментами управления файлами, сконцентрированными в левой дополнительной панели.Здесь мы видим пять пиктограмм-кнопок, назначение которых выясняется из всплывающей подсказки (сверху вниз): Файлы, Проект, Дерево шаблонов, Свойства документа, Сценарии.
Как можно догадаться, нажатие на кнопку Файлы разворачивает дерево каталогов файловой системы. По умолчанию - в отдельном окне, перекрывающем как верхние панели, так и рабочую область. Однако если нажать на среднюю из трех крошечных кнопочек в правом верхнем углу этого окна, оно окажется встроенным в общую структуру интерфейсных элементов quanta, что можно видеть на рис. 23.

Рис. 23. Инструменты для файлового менеджмента гармонично вписываются в рабочую область quanta
Манипуляции с файлами в одноименном окне осуществляются через контекстное меню, вызываемое щелчком правой клавиши мыши. Здесь можно: скопировать, удалить и переименовать файл, а также каталог, просмотреть их свойства (через этот пункт меню возможен также просмотр атрибутов принадлежности и доступа и, при наличии соответствующих привилегий, их изменение).
Кнопка Проект выводит в том же окне (автономном или встроенном) дерево файлов проекта, о чем будет говориться чуть ниже. Свойства же прочих кнопок панели управления файлами, как и панелей, обрамляющих рабочую область снизу и справа, читателю предлагается изучить в качестве домашнего задания.
Поддержка проектов - один из необходимых атрибутов развитого html-редактора: как я уже говорил, все прочие его функции вполне можно смоделировать в редакторе обычном. И quanta такую поддержку обеспечивает - хотя и не в том объеме, как этого бы хотелось.
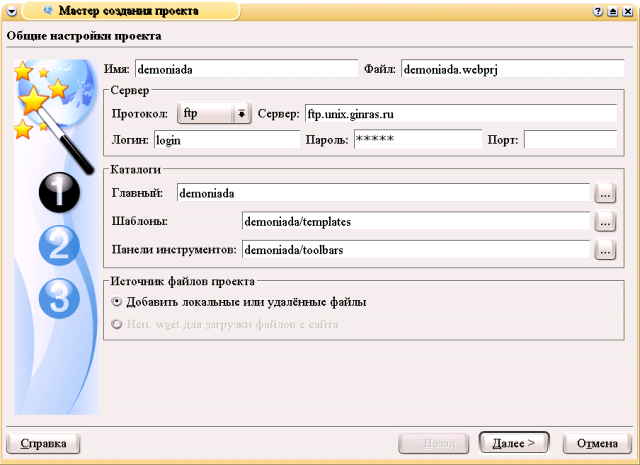
Для создания проекта следует обратиться с одноименному пункту главного меню - к его подпункту Новый проект, вызывающему своего рода мастер проекта. Первой из диалоговых панелей (рис. 24) задается имя проекта (оно автоматически присваивается его эпонимическому файлу - pojetc_name.webprj, сервер с его протоколом (например, ftp, можно, разумеется, создать и проект на локальной машине, без подключения к сети), главный каталог и подкаталоги для шаблонов и пользовательских панелей (о которых речь пойдет дальше). В следующей панели, при необходимости, можно добавить в проект уже существующие файлы - все из данного каталога или по определенной маске (например, *.html).

Рис. 24. Создание проекта начинается с указания его имени, главного каталога и каталогов шаблонов и пользовательских панелей
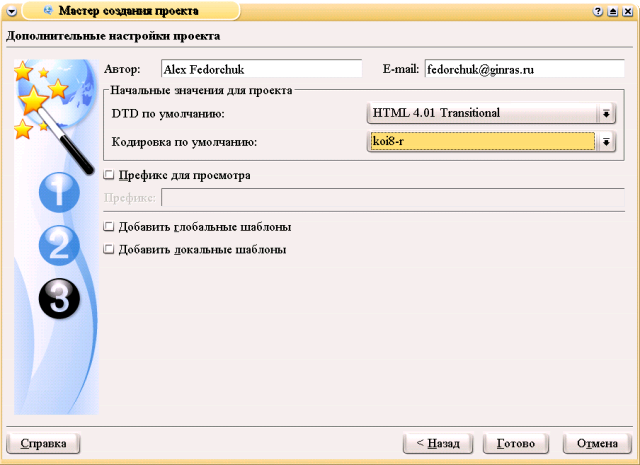
Затем (рис. 25) автор может указать свое имя и адрес электронной почты, а также раз и навсегда определить DTD всех документов проекта и их кодировку (я, кажется, забыл отметить, что quanta прекрасно работает со всеми кодировками русского языка, включая UTF8, но исключая cp866).

Рис. 6. Следующий шаг - задание общего DTD и кодировки для документов проекта
Главное, что дает создание проекта - это возможность определить для него шаблоны и пользовательские панели инструментов. Касаться шаблонов я здесь не буду - это, как уже было сказано, тема домашнего задания. А о пользовательских панелях речь пойдет в скором времени.
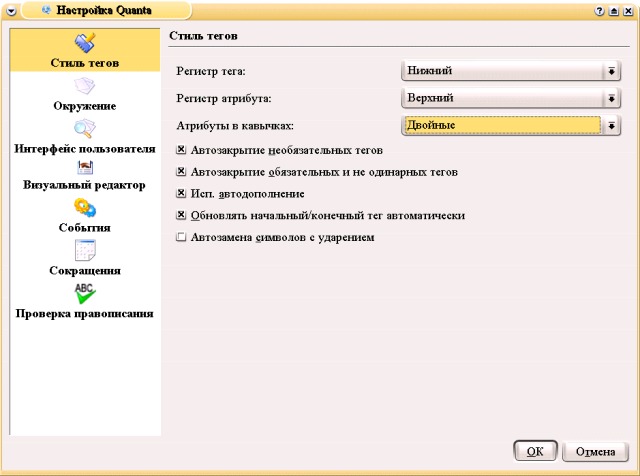
Ибо настало время обратиться к настройкам quanta. Черновая настройка редактора выполняется через одноименный пункт главного меню - подпункт Настроить Quanta, вызывающий конфигурационную ,панель с несколькими пунктами (рис. 26). Содержание их вполне очевидно, и задерживаться на нем я не буду.

Рис. 26. Общие настройки редактора quanta - вещь достаточно очевидная для умеющих читать (даже только по русски)
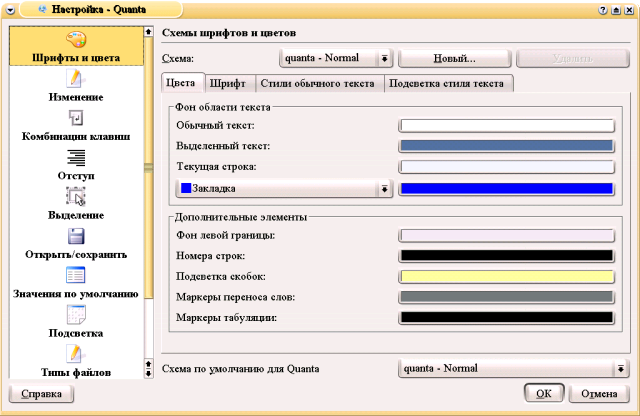
Отдельный момент настройки - подпункт Настроить редактор в том же пункте Настройка главного меню. Здесь также все достаточно ясно, если внимательно ознакомиться с пунктами соответствующей панели (рис. 27).

Рис. 27. Настройка редактора - также дело не очень сложное
Помнится, я обещал, что quanta позволяет автоматизировать ввод тегов, в том числе и тех, которые не предусмотрены штатными средствами - через меню или пользовательские панели. Однако внимательный зритель ни в одно из пунктов меню Настройка не обнаружит ни определений собственных тегов, ни средств автоматизации их расстановки. Не просматривается и удобного способа для задания элементов xml-разметки. Что же делать?
Оказывается, просто-напросто обратиться к пункту главного меню, именуемому Панели инструментов - именно таким образом настраивается все то, о чем идет речь.
В указанном пункте обнаруживаются такие варианты:
- Загрузить - вызов одной из уже существующих пользовательских панелей, глобальных, то есть доступных для всех пользователей данной системы (их местонахождение - подкаталог
share/apps/quanta/toolbars/ в корневой директории KDE, например, /opt/kde или /usr/local/kde), локальных, принадлежащих данному пользователю (имеющих местопребыванием $HOME/.kde/share/apps/quanta/toolbars/) или панелей проекта (помещаемых в каталог /path_to_proj/toolbars); заметим, что по умолчанию загружены все доступные панели из числа глобальных, а локальных панелей и панелей проекта пока в природе не существует;
- Сохранить - сохранение новосозданной панели в качестве локальной или панели проекта; очевидно, что сохранять и изменять глобальные панели обычный пользователь не может;
- Добавить пользовательскую панель - это именно то, чем мы вскоре займемся;
- Удалить пользовательскую панель - это не удаление как таковое, а лишь дезактивация одной из загруженных (по умолчанию или через подпункт Загрузить) панелей;
- Переименовать пользовательскую панель инстументов и Отправить панель инструментов по E-Mail - в комментариях не нуждаются;
- Загрузить панель инстументов - скачивание из интернета (с узла quanta.kdewebdev.org) какой-либо ранее разработанной панели.
Очевидно, что наши действия должны начинаться с пункта Добавить пользовательскую панель. В ответ на что нам будет предложено задать имя панели (по умолчанию - User_0). После этого в число закладок добавится новая - с соответствующим именем, а соответствующая ей панель инстументов будет пуста - остается лишь наполнить ее содержимым.
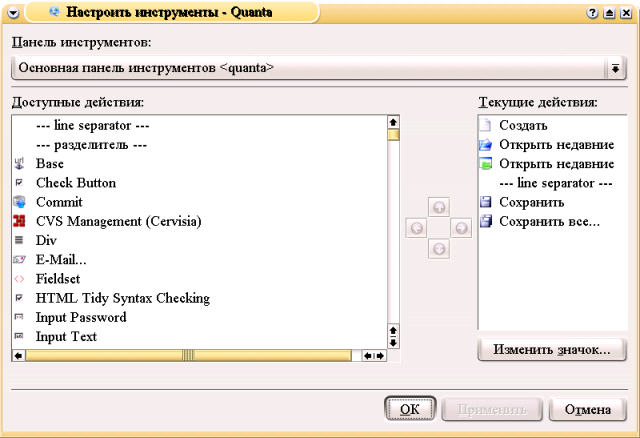
Для этого нам придется отправиться в пункт Настройки главного меню и выбрать там подпункт Настроить панели инструментов. После этого взору предстает следующее окно (рис. 28).

Рис. 28. Настройка пользовательских панелей инструментов
Вверху окна - выпадающее меню, в котором перечислены имена всех активных (то есть загруженных в данный момент) панелей. В левом "окошке" - перечень доступных действий; повторяю, они соответствуют кнопкам загруженных пользовательских панелей (и подпунктам Теги главного меню). А правое "окошко" содержит действия, кнопки для которых включены в текущую пользовательскую панель.
Так что для наполнения новообразованной панели нужно выбрать ее имя в выпадающем меню - очевидно, что правое "окошко" при этом окажется пустым, и в него просто перетаскиваются пиктограммы для требуемых действий.
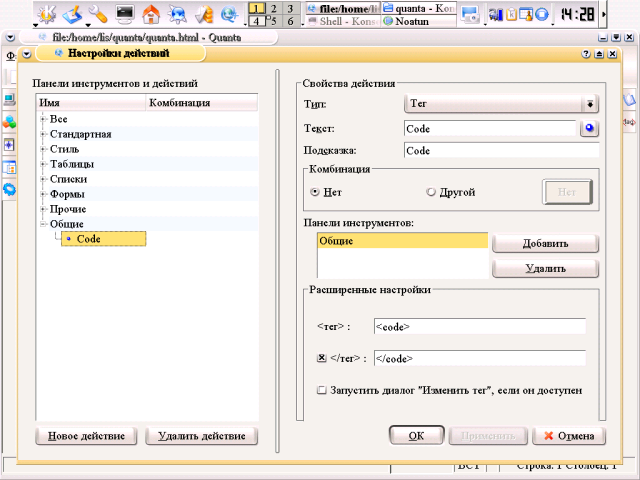
Ясно, что таким образом можно только перекомпоновать кнопки тегов, которые и так были ранее доступны. А где же обещанная возможность создавать теги собственные? Да рядом, в подпункте Настроить действия пункта Настройка главного меню. В появившемся диалоговом окне выбирается тип действия кнопки (кроме тега, к кнопке пользовательской панели можно привязать также сценарий и просто текст), задать ее название и всплывающую подсказку, а также ввести собственно тег (при необходимости - также и закрывающий), как это показано на рис. 29. Для тегов, допускающих использование атрибутов и их значений, можно поставить переключатель запуска диалога, то есть создать диалоговую кнопку.

Рис. 29. Задаем атрибуты вновь создаваемой кнопки новой пользовательской панели
Вновь созданной кнопке будет присвоен некий умолчальный значок. Который несложно изменить - через пункты меню Настройка - > Настроить панели инструментов.
Заполнив новую панель инстументов кнопками для требуемых тегов, остается только сохранить ее либо как локальную, либо как панель проекта. Первый вариант понятен - нужно только записать файл панели (а он имеет вид name.toolbar.tgz, то есть представляет собой сжатый архив) в нужный подкаталог. Для html-панелей это будет $HOME/.kde/share/apps/quanta/toolbars/html. А вот зачем нужны собственные панели в отдельном проекте?
Ответ не сложен. Представьте себе, что вы ведете два сайта, один - в стиле pure html, другой же - на базе xml-технологий. Очевидно, что в том и ином случае потребуется совершенно разные наборы тегов (а теги XML создавать в quanta так же легко, как и обычные html-теги), объединение которых в общих пользовательских панелях приведет только к их загромождению. Тут то и стоит вспомнить о возможности создания собственного комплекта панелей для каждого проекта.
Все это, конечно, очень благородно, - скажете вы мне. Но ведь предлагалось использовать quanta не просто для разметки уже существующего текста. а для его набора - с автоматическим вводом тегов в процессе оного. А разве это верх удобства - отрывать при наборе руки от клавиш и тянуться к мыши для того, чтобы ввести тег нажатием на кнопку инструментальной панели? Отнюдь - скажет любой пользователь с навыками ремингтониста (это - мужской род от слова "машинстка", на заре машинописи работа эта считалась столь тяжелой, что ее исполняли исключительно мужчины). И будет бесусловно прав. Так что пора исполнить обещание и рассказать, как же вводить теги исключительно с клавиатуры, без всякого участия мышей и прочих грызунов.
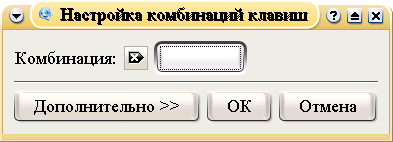
А сделать это можно соответствующей настройкой "горячих" клавиш. Для чего опять отправляемся в меню Настройка -> Настроить действия, обращая внимание на блок Комбинации соответствующего диалогового окна (см. рис. 10). В блоке этом мы видим два переключателя - Нет, отмеченный по умолчанию, и Другой. Его-то и следует отметить, что вызовет появление еще одного окошка (рис. 30). Тут достаточно нажать ту клавишу (или комбинацию оных), к которой хотелось бы привязать ввод данного тега - и в дальнейшем она будет выступать в качестве "горячей", действие которой эквивалентно нажатию экранной кнопки на пользовательской панели.

Рис. 30. Привязка клавишных комбинаций
Теперь остается самая малось - обеспечит загрузку новосозданной пользовательской панели при старте quanta, само собой это не произойдет. Тут потребуются некоторые действия руками, хотя и несложные. Во-первых, в домашнем каталоге должен присутствовать файл descrition.rc - он размещается в подкаталоге $HOME/.kde/share/apps/quanta/dtep, соответствующем нужному DTP (например, html-transitional. Поще всего скопировать его прототип из opt/kde/share/apps/quanta/dtep/html-transitional и чуть отредактировать. А именно - отыскать в нем (в секции [Toolbars]) строку вида
Names = standard, style, tables, lists, forms, other
и дописать туда имя файла новой пользовательской панели - через запятую и пробел, без суффиксов toolbar.tgz, например - mybar.
Я привел лишь простой рецепт создания собственной пользовательской панели и обеспечения ее загрузки, без объяснения механизма действий. Для более глубого понимания оного можно ознакомиться с документацией по редактору quanta, вызываемой через меню Справка -> Руководство "Quanta", в разделах 5. Расширение Quanta Plus. Здесь же описываются и принципы работы с DTP, знание которых необходимо для решения более сложных задач - полноценного использования XML, стилевых таблиц, php-сценариев и прочего высшего web-пилотажа.
Внимательный читатель обратил внимание, что в редакторе quanta, при всем богатстве его возможностей. не обнаруживается такого важного для ведения крупных web-проектов средства, как контроль целостности ссылок, ни внутренних, ни тем более внешних. Это действительно так. Однако вспомним, что quanta - лишь один (хотя и главный) из компонентов пакета kdewebdev. Остается ознакомиться с его возможностями - не найдем ли мы там чего-либо недостающего для полного счастья?
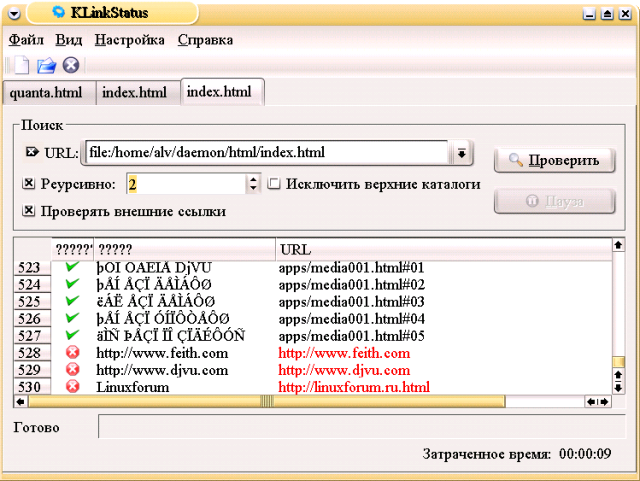
И конечно же, найдем - программу klinkstatus, именно для проверки ссылок и предназначенную. Запускаем одноименной командой ее из командной строки или минитерминала (штатно в K-меню она отсутствует, хотя никто не мешает ее туда встроить) и видим окно следующего вида (рис. 31). Отправляемся в меню Файл -> Открыть URL, выбираем индекс-файл нашего сайта, устанавливаем требуемую глубину вложенности подкаталогов, жмем кнопку Проверить - и через некоторое время получаем полный список всех ссылок, как работающих (отмеченных зелеными галочками), так и оборванных (красные кресты). Последними на машине, в данный момент не подключенной к Сети, будут все внешние ссылки. Проверку коих при необходимости можно исключить, сняв соответствующий переключатель.

Рис. 31. Проверка целостности ссылок утилитой klinkstatus - обращаем внимание на глубину рекурсии и переключатель проверки внешних ссылок
Из рисунка можно видеть главный недостаток текущей версии klinkstatus русские заголовки страниц предстают в виде абракадабры. Впрочем, на функциональности собственно проверки ссылок это не отражается.
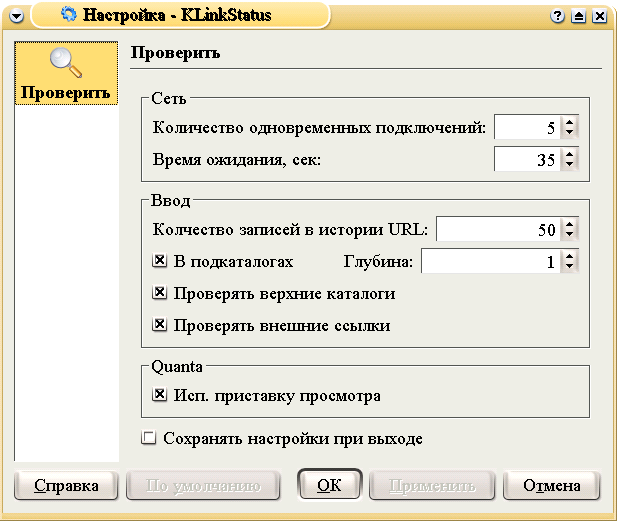
Программа klinkstatus не блещет богатством настроек (рис. 32), хотя все жизненно необходимое тут присутствует. А именно - задание "умолчальных" глубины рекурсии, включения/отключения проверки внешних ссылок, число адресов в истории и т.д.

Рис. 32. Настройка klinkstatus
В составе пакета kdewebdev есть еще несколько полезных утилиток. Например:
kimagemapeditor, программа для создания т.н. карт изображений, то есть разбиения рисунка на отдельные области, к каждой из которых привязана гиперссылка;kmdr-editor - редактор диалогов;xsldbg - отладчик XSL, работающий в командном режиме, и графический интерфейс к нему - kxsldbg.
Однако их рассмотрение далеко выходит за рамки темы этой главы. Замечу только, что все эти средства могут быть и интегрированы в quanta в качестве модулей. По умолчанию это сделано для klinkstatus, kimagemapeditor и xsldbg. То есть они могут вызываться из меню редактора - через пункт Модули и далее Link Checker, KImageMapeditor или XSLT Debugger, соответственно.
В меню Модули можно обнаружить еще один пункт - KFileReplace, пользу которого трудно переоценить. Он позволяет выполнить поиск и замену текстовых фрагментов в группе файлов (например, в каталоге, включая вложенные подкаталоги) в пакетном режиме. Каждый, кому приходилось менять адрес электронной почты web-мастера на сотнях страниц своего сайта, проникнется величием такой возможности.
Допускается в quanta и подключение дополнительных модулей - через меню Настройка -> Настроить модули. Правда, для этого их кто-то должен написать. Но в качестве дополнительных модулей могут использоваться составные KPart из kate - а их пишут довольно активно.
В этой главе я коснулся лишь некоторых особенностей программы quanta - тех, которые наиболее важны для меня лично. За чертой рассмотрения остались такие вещи, как работа с XML, стилевыми таблицами, сценариями - то, что требуется профессионалу в области web-технологий, к каковым себя не причисляю. А потому подведу предварительные итоги.
Думаю, мне удалось продемонстрировать как широту возможностей описываемого редактора (особенно в сочетании с дополнительными модулями), так и гибкость его индивидуальных настроек. Конечно, мне давно не приходилось видеть редакторов html-кода для Windows, однако по смутным воспоминаниям о HomeSite - как будто бы в нем не было ничего такого, что невозможно было бы реализовать в quanta - штатными ли ее средствами, или с помощью модулей. Включая даже режим визуального редактирования, о котором я практически не говорил - ввиду тривиальности приемов работы в нем.
Так что думается, что значение этой программы выходит за рамки сочинения любительских web-страниц - это вполне полноценный и профессиональтный инструмент web-мастера. Ну а его возможности по составлению html-документации - просто выше всяких ожиданий. В частности, окончательная версия этой книги доводилдась до ума именно в Quanta Plus.
Назад Содержание Вперед