Шаг 5
Ну вот добрались и до создания первой странички (все правильно, ведь сайт это не одна страничка и даже не две - сайт это идея, концепция, некий цельный проект). Кстати, прежде чем мы начнем собственно делать страничку мне придется сделать небольшое (лирическое) отступление:
 |
Для начала работы со страничкой нам нужно иметь какую-то основу, структуру этой странички. Делается эта структура при помощи модульной сетки. Что то такое в теории можно подробно прочесть вот на этой страничке. Я же постараюсь написать максимально приближенно к практике.
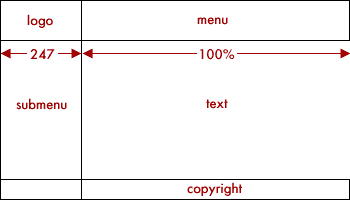
Слева вы видите модульную сетку для нашей домашней странички. Как видите страничка разбивается на несколько блоков, каждый из которых имеет свое наполнение.
|
В нашем случае это:
- Logo - логотип нашей странички, некий броский рисунок (визуал) и или любое другое средство привлечения внимания
- Menu - главное меню сайта
- SubMenu - подменю текущего раздела
- Text - основное наполнение, контент
- Copyright - "подвальный" раздел для баннеров, кнопок, копирайтов и прочей мишуры
Кроме того я сразу указал основные размеры. Как видите, я решил сделать правый край нашей странички "резиновым" для того, чтобы пользователи с большими мониторами могли наслаждаться своими разрешениями 1600х1200...
Начнем создание всего этого в HTML.

Для начала войдите в свой сайт (просто выберите его из списка) и создайте новый файл выбрав пункт New File. "А почему не New Window?" - спросите вы. Отвечаю - при открытии нового окна файл сразу не создается (он создается только при записи на диск), а все ссылки обычно указываются относительно положения файла. Вам понравятся ссылки вида - d:\vasya\work\images\logo.gif? Мне нет, да и отображаться подобная конструкция будет только навашей локальной машине. Так что выбираем New File и никаких гвоздей!

После выбора пункта New File на панели справа (локальные файлы) появится файл untitled.htm который стоит сразу переименовать в index.htm или default.htm - так обычно указывается название первой (головной) странички сайта

Двойным щелчком открываем созданный файл и видим чистый белый лист (что может быть прекраснее), на котором мы и будем создавать нашу страничку. Но перед созданием таблицы и занесением в нее наших элементов дизайна стоит задать основные свойства нашей странички (это важно!). Для этого нужно зайти в меню Modify и выбрать пункт Page Properties (или просто нажать Ctrl + J).

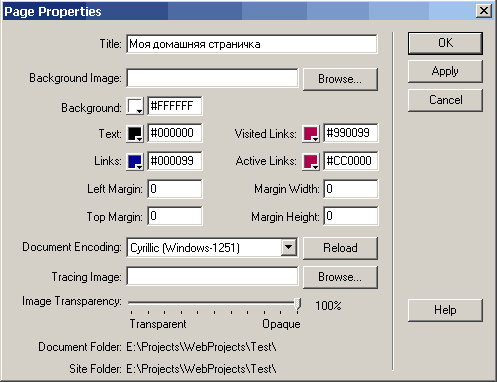
Перед вами откроется вот такой диалог. Что здесь нужно заполнить:
- Title - название вашей странички (как оно будет отображаться в заголовке окна браузера)
- Background Image - фоновый рисунок (в нашем случае не используем)
- Background - цвет фона (в нашем случае белый)
- Text - цвет текста (черный)
- Links - цвет ссылок (темно-синий)
- Visited Links - цвет посещенных ссылок (фиолетовый)
- Active Links - цвет текущей активной ссылки (темно-красный)
- Left Margin, Margin Width - отступ от края страницы до начала контента слева (в нашем случае 0)
- Top Margin, Margin Height - то же, но сверху
- Document Encoding - кодировка документа (будьте внимательны, указывайте правильную кодировку)
- Tracing image - кладет на фон полупрозрачную картинку с дизайном - удобно для точного совмещения дизайна в HTML с дизайном (наброском), сделанным в PhotoShop.

Ну, а вот теперь пора заняться таблицами и прочим. Для начала сделайте таблицу с параметрами как показано на рисунке слева: 3 ряда, 2 колонки, оттступы и бордюр по нулям, ширина таблицы 100%. Заметьте, что эти данные полностью совпадают с тем что мы планировали в начале при разработке модульной сетки.

После нажатия на OK вы получите пустую таблицу, которую нужно корректировать и заполнять нашими графическими элементами.
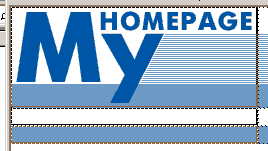
Прежде всего выберите первую ячейку (просто кликните внутрь) и вставьте картинку с логотипом (My homepage).
После этого выделите колонку слева (самую крайнюю). Делается это примерно как в том же Word - подводите к самой верхней границе колонки, дожидаетесь появления стрелочки вниз и нажимаете. Кроме того можно выделить ячейки колонки по-отдельности нажав кнопку ctrl и не отпуская ее кликать по ячейкам.

После выделения укажите ширину (Width) нашей колонки, которую мы определили еще в модульной сетке - 247 Pix. Где вводить это значение? Обратите внимание на самую нижнюю плавающую панель - свойства. Там как раз и есть нужное окошко (я его выделил красным).

Проделайте ту же операцию со второй колонкой, только теперь укажите ширину 100%.

Теперь займемся рядами. Для начала кликните в любую из ячеек верхнего ряда. Теперь поглядите в левый нижний угол окна DreamWeaver. Видите список <body><table><tr><td>? Этот список демонстрирует все теги HTML, которые являются более "старшими" по отношению к текущему тегу (тег это "команда" языка HTML, заключается в <>, может содежать открывающий и закрывающий тег <P></P>). То есть показывают некую иерархию документа. Но нам это пока не очень важно, нам важно то, что просто нажав на <tr> мы сразу получаем выделенный ряд.

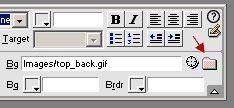
Давайте зададим нашему верхнему ряду фон. Для этого снова обратите свое внимание на нижнюю панель - свойства. Там есть пункт Bg (background). Нажав на значок папки вы можете указать файл, который будет играть роль фона. В нашем случае это top_back.gif. Кроме того то же самое можно сделать нажав на перекрестье рядом и потянув стрелочку указать на панели менеджмента сайта нужный файл (этакий drag'n'drop).
Если вы все сделали верно, верхний ряд будет залит нужным фоном.

На последок давайте отформатируем еще нижний ряд. Для этого выделите его как рассказывалось ранее и выберите пункт Bg (только не тот где выбирали картинку, а другой, чуть ниже. При нажатии на квадратик со стрелочкой вы увидите меню подобное тому, что изображено выше. Обязательно выключите указанную на рисунке кнопку (нам в данном случае это не нужно).
Появившимся курсором - пипеткой кликните по синей части нашего верхнего фона, после чего ваш нижний ряд будет закрашен таким же цветом как эта синяя часть верхнего фона.
Ну вот. Начало уже положено. На результат можно взглянуть вот здесь. На следующем шаге мы рассмотрим как сделать меню, причем сделать его удобным для изменения и дополнения.
Назад |
Содержание |
Вперед