Шаг 12
Ну вот добрались мы и до двенадцатого шага. Сегодня вы узнаете немного о возможностях DreamWeaver в плане создания анимации на странице. Кроме шуток :)

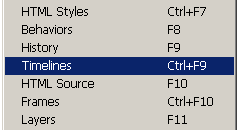
Все анимаця в DreamWeaver прячется в меню Window под пунктом Timeline. Ленивые могут просто нажать Ctrl+F9, а не лазить по всяким менюшкам...

После того как вы выберете пункт в меню или нажмете комбинацию клавиш пред вами предстанет вот такая панель... Я специально выделил ее часть дабы указать на ее основные составляющие:
- название текущей TimeLine
- перемещение между кадрами
- указание кол-ва FPS
и т.д...
Основной смысл - вообразите себе что перед вами шкала времени, на которой в определенные моменты вы можете... Так стоп. Лучше все объяснить на наглядном примере.

Для начала создайте слой. Делается это простым нажатием на кнопку.
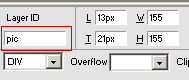
 После этого задайте ему параметры как показано на рисунке слева. ОБЯЗАТЕЛЬНО дайте своему слою ИМЯ.!
После этого задайте ему параметры как показано на рисунке слева. ОБЯЗАТЕЛЬНО дайте своему слою ИМЯ.!

Теперь давайте впихаем в слой картинку. Это делается как при вставке картинки в страничку (кликнули внутрь слоя, нажали кнопку вставки картинки и указали нужную картинку).

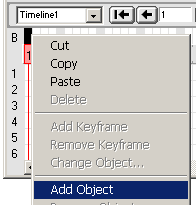
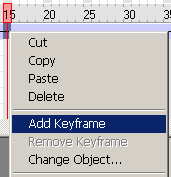
А теперь начинается самая веселуха. Выделяем объект (слой), кликаем правой кнопкой по палитре TimeLine и выбираем пункт AddObject (добавлять можно только картинки и слои)

После этого переходите на нужный кадр и создаете в нем ключевой кадр (см. рисунок). Ключевые кадры - это некие вехи на пути перемещения нашего объекта. Все промежуточные перемещения DreamWeaver сделает сам.
Создайте несколько кадров, задайте для каждого свое положение слоя (простым перемещением его с места на место).

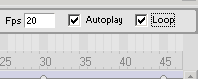
Осталось задать частоту кадров (я задал 20) и включить галочки AutoPlay и Loop.
Все, осталось лишь поглядеть на готовый результат. На самом деле можно делать гораздо более сложные анимационные вещи, перескакивать с кадра на кадр при нажатии определенных кнопок и многое другое.... До следующего урока!
Назад |
Содержание |
Вперед